UX/UI Design CASE HISTORY
Una collezione di progetti rappresentativi, selezionati nell'intervallo 2014-2017, con scheda di descrizione del contesto e focus su ingaggi e attività svolte. Design by Silvana Mariani.
INTERNI, THE MAGAZINE OF INTERIORS
AND CONTEMPORARY DESIGN
Website / online da Aprile 2015
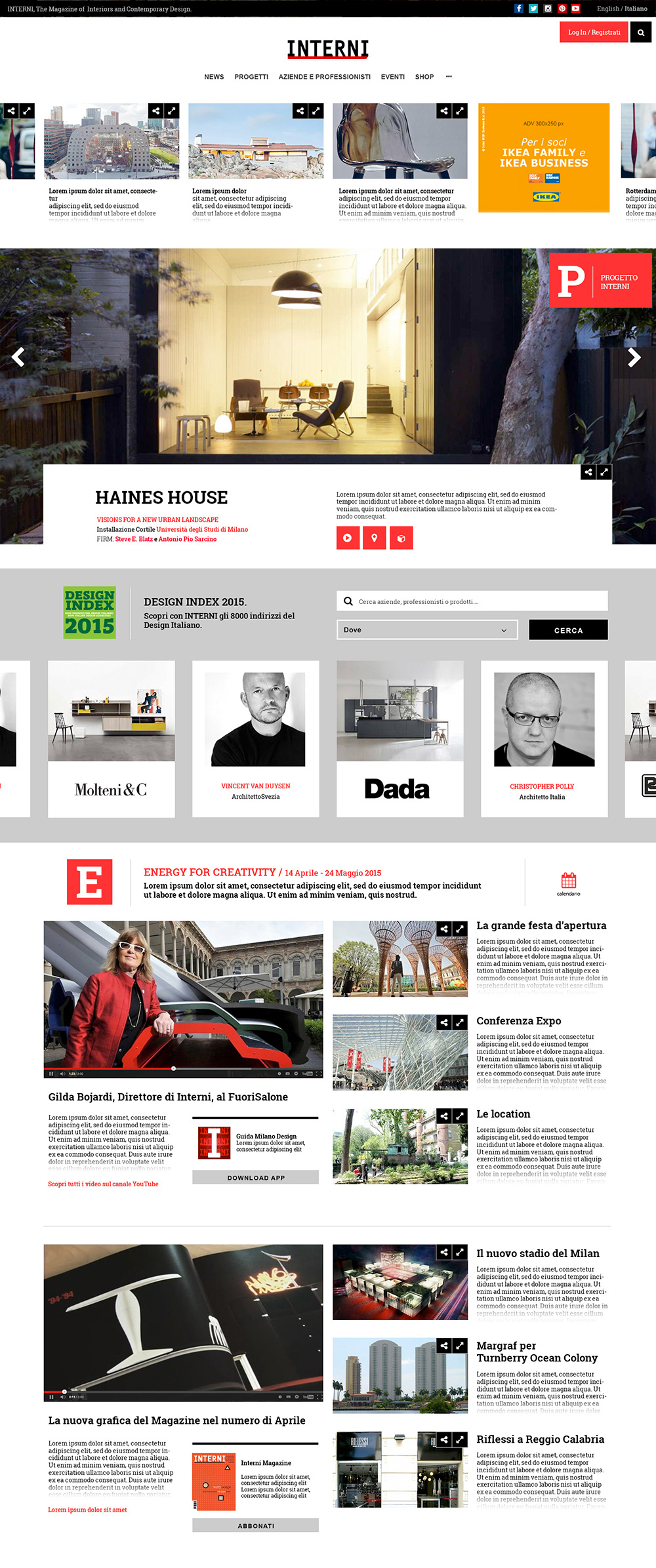
Il website riprende in forma digitale i ritmi editoriali e grafici del Magazine cartaceo che ha raggiunto il 650o numero. Le “News”, brevi articoli che aggiornano sulle novità del mondo del Design e Architettura,
sono trattate, nella home page e nelle pagine di dettaglio, in modo da favorirne la fruizione veloce e la lettura concatenata di più pezzi.
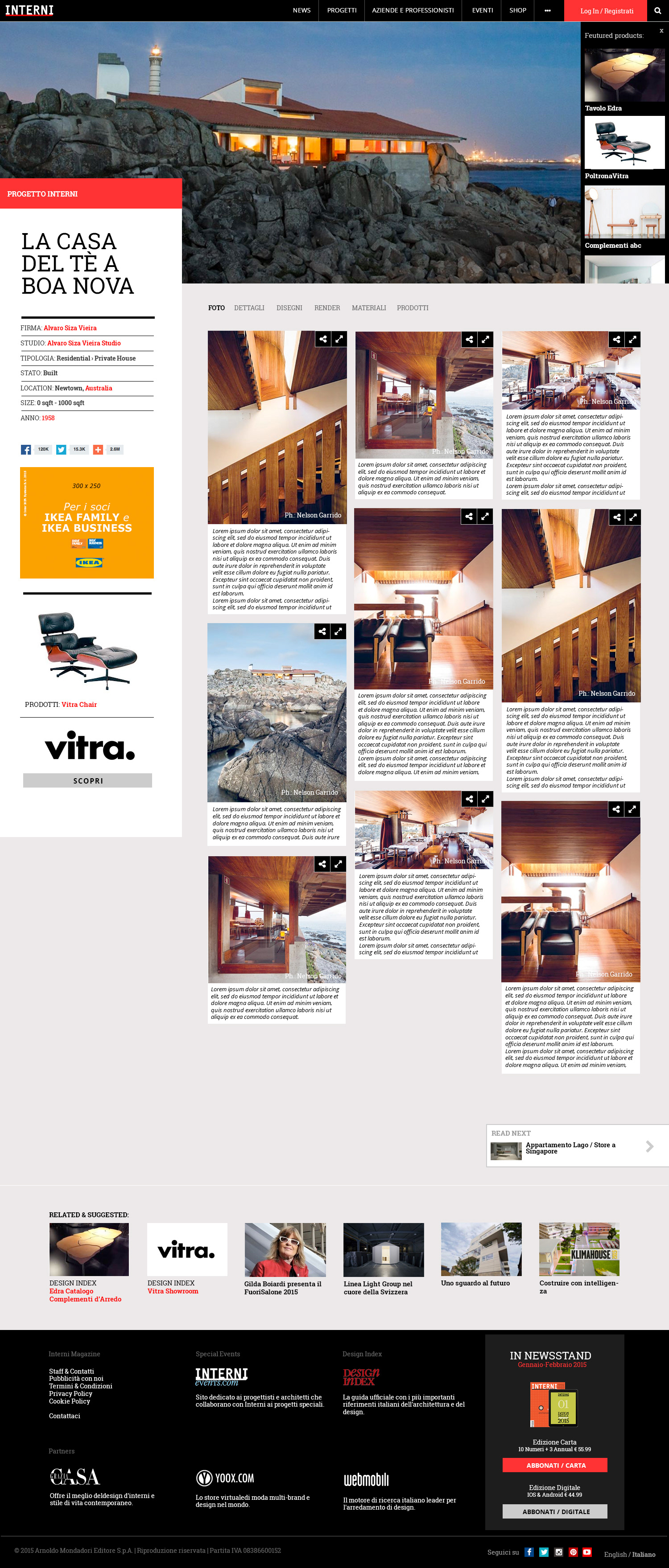
I “Progetti”, articoli tematici arricchiti da materiali fotografici, descrizioni e dettagli esclusivi, sviluppano la fruizione tipica dell’approfondimento, occupando posizioni di valore nella home page e stimolando una consultazione multi livello in linea con la cultura del progetto delineata negli anni dall’attività redazionale dal Magazine.
Il terzo pilastro dei contenuti del website è la “Design Index”, la preziosa directory degli 8.000 nomi del Design selezionati da INTERNI.
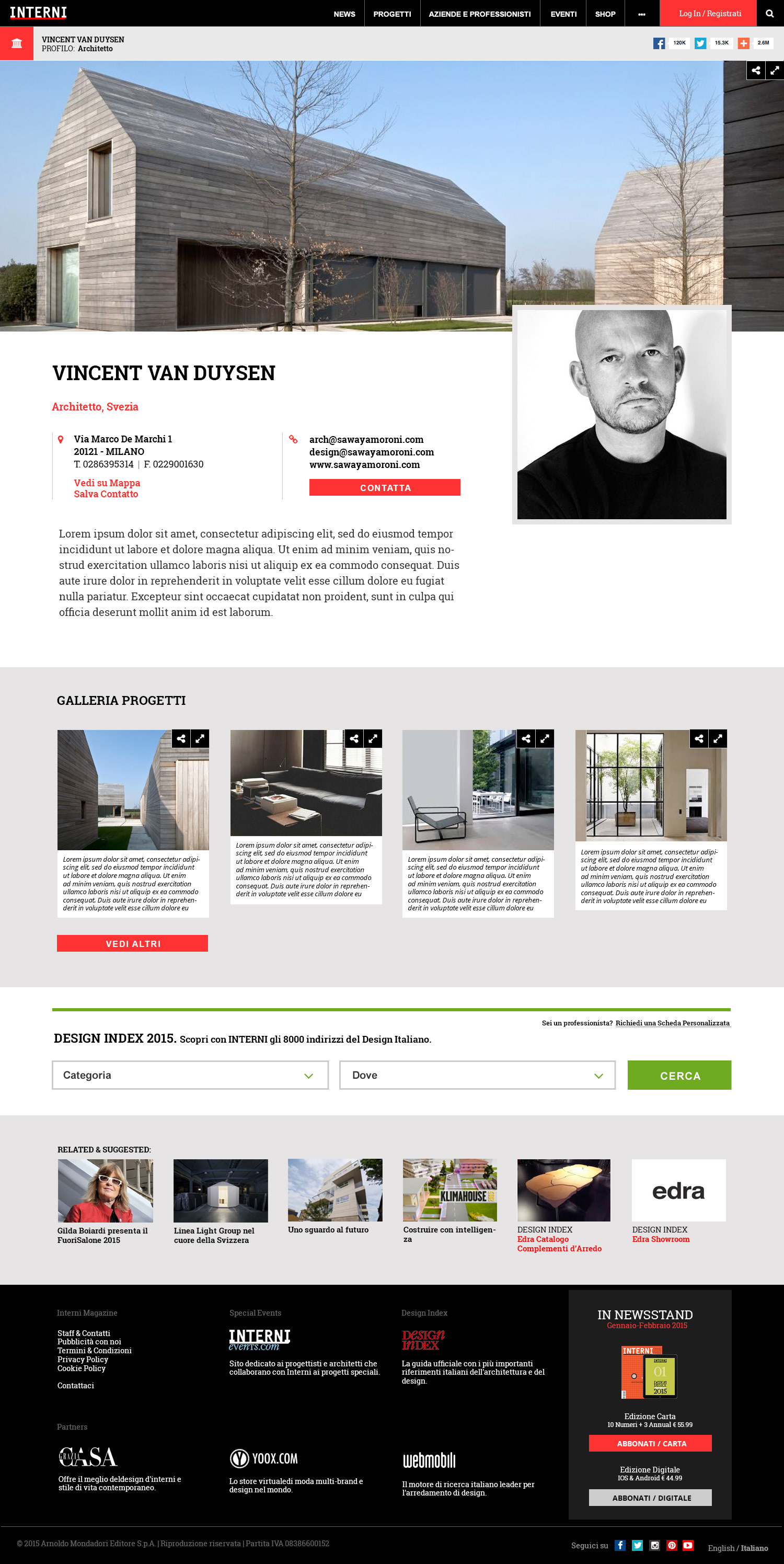
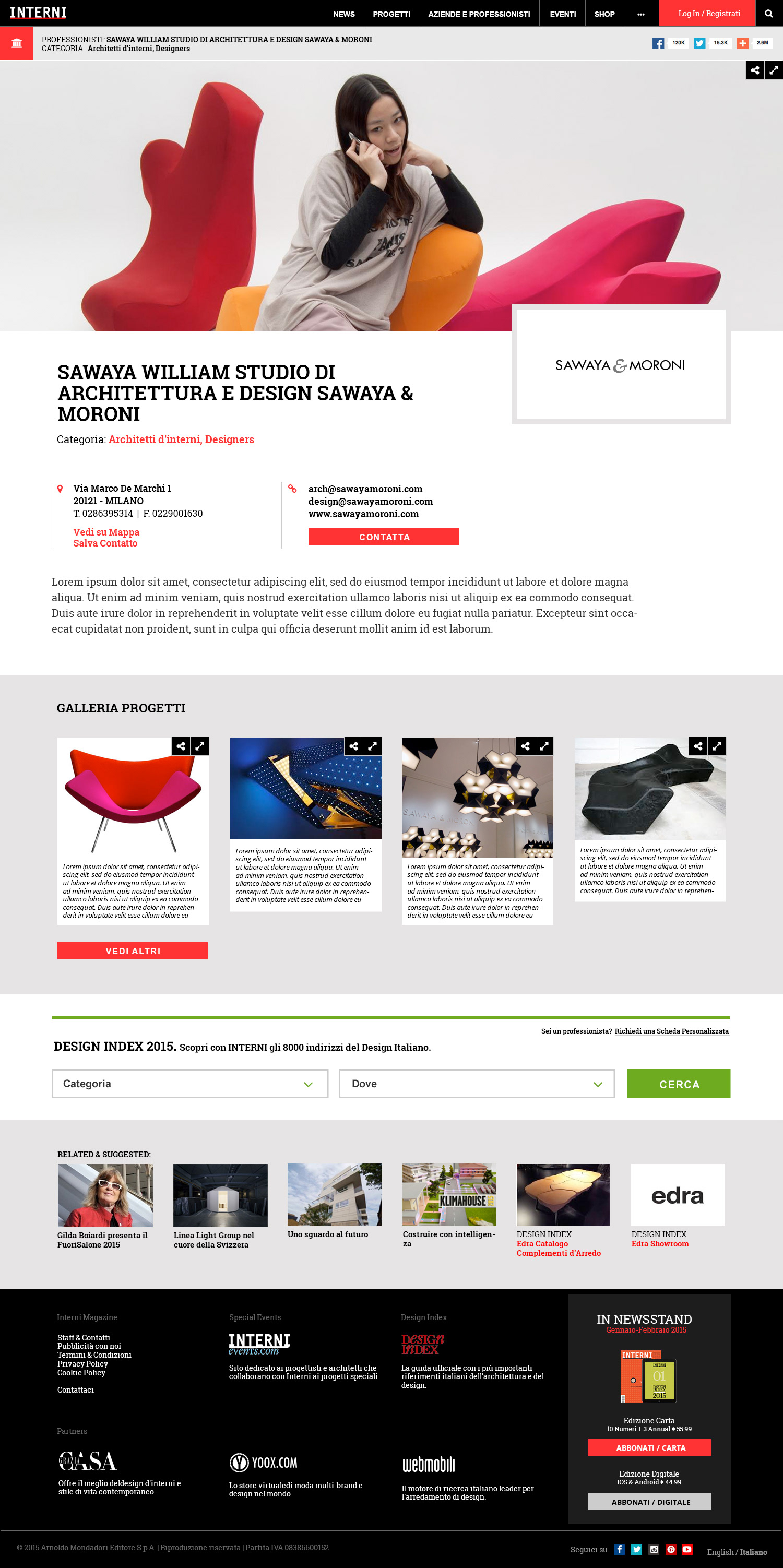
La nuova versione digitale valorizza la presenza online attraverso schede premium che illustrano aziende e professionisti con i loro brand, la storia e i progetti più importanti.
ATTIVITÀ: Responsive design | Progettazione del Design System e della struttura modulare di ca 30 template.
AND CONTEMPORARY DESIGN
Website / online da Aprile 2015
Il website riprende in forma digitale i ritmi editoriali e grafici del Magazine cartaceo che ha raggiunto il 650o numero. Le “News”, brevi articoli che aggiornano sulle novità del mondo del Design e Architettura,
sono trattate, nella home page e nelle pagine di dettaglio, in modo da favorirne la fruizione veloce e la lettura concatenata di più pezzi.
I “Progetti”, articoli tematici arricchiti da materiali fotografici, descrizioni e dettagli esclusivi, sviluppano la fruizione tipica dell’approfondimento, occupando posizioni di valore nella home page e stimolando una consultazione multi livello in linea con la cultura del progetto delineata negli anni dall’attività redazionale dal Magazine.
Il terzo pilastro dei contenuti del website è la “Design Index”, la preziosa directory degli 8.000 nomi del Design selezionati da INTERNI.
La nuova versione digitale valorizza la presenza online attraverso schede premium che illustrano aziende e professionisti con i loro brand, la storia e i progetti più importanti.
ATTIVITÀ: Responsive design | Progettazione del Design System e della struttura modulare di ca 30 template.
Website: www.internimagazine.it
Scheda progetto: tinyurl.com/y8cnyagy
Scheda progetto: tinyurl.com/y8cnyagy




sopra: alcuni dei template disegnati per Interni
ROCKOL.COM MUSIC MAGAZINE
Website / Ottobre 2015
Website / Ottobre 2015
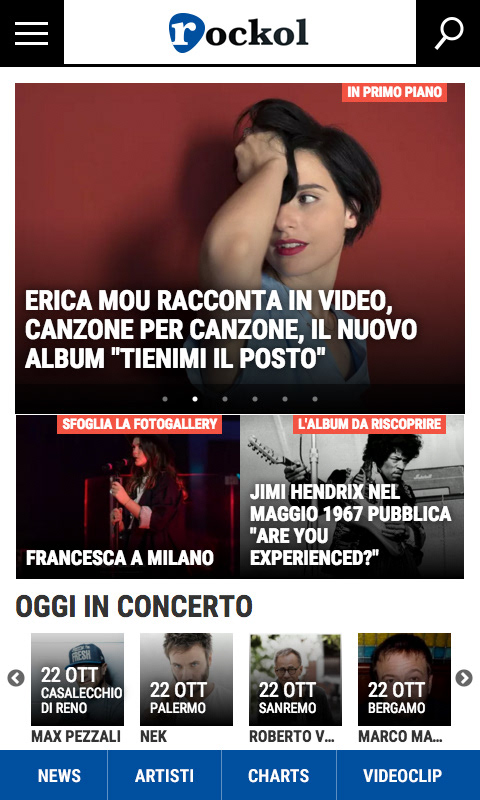
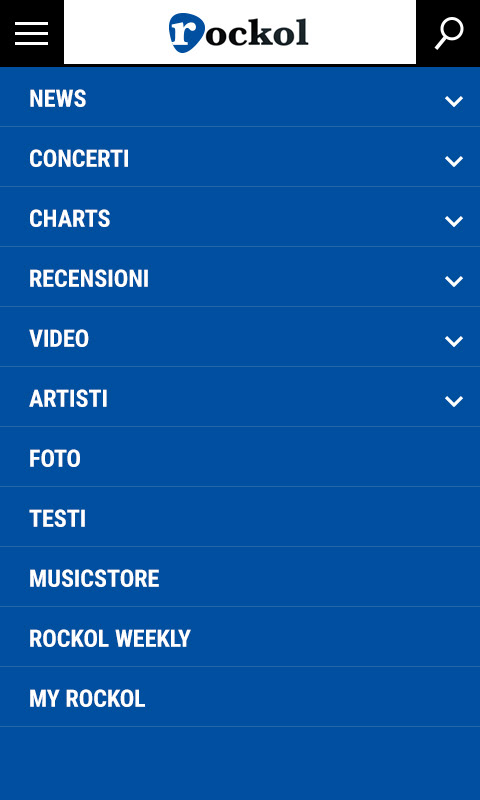
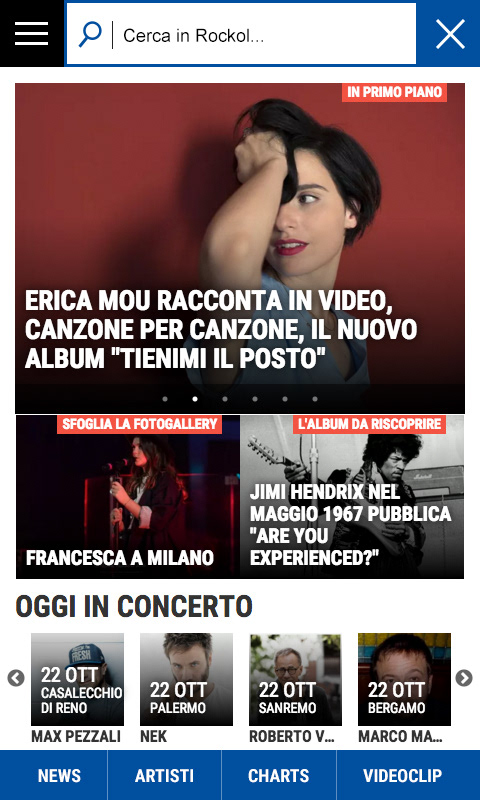
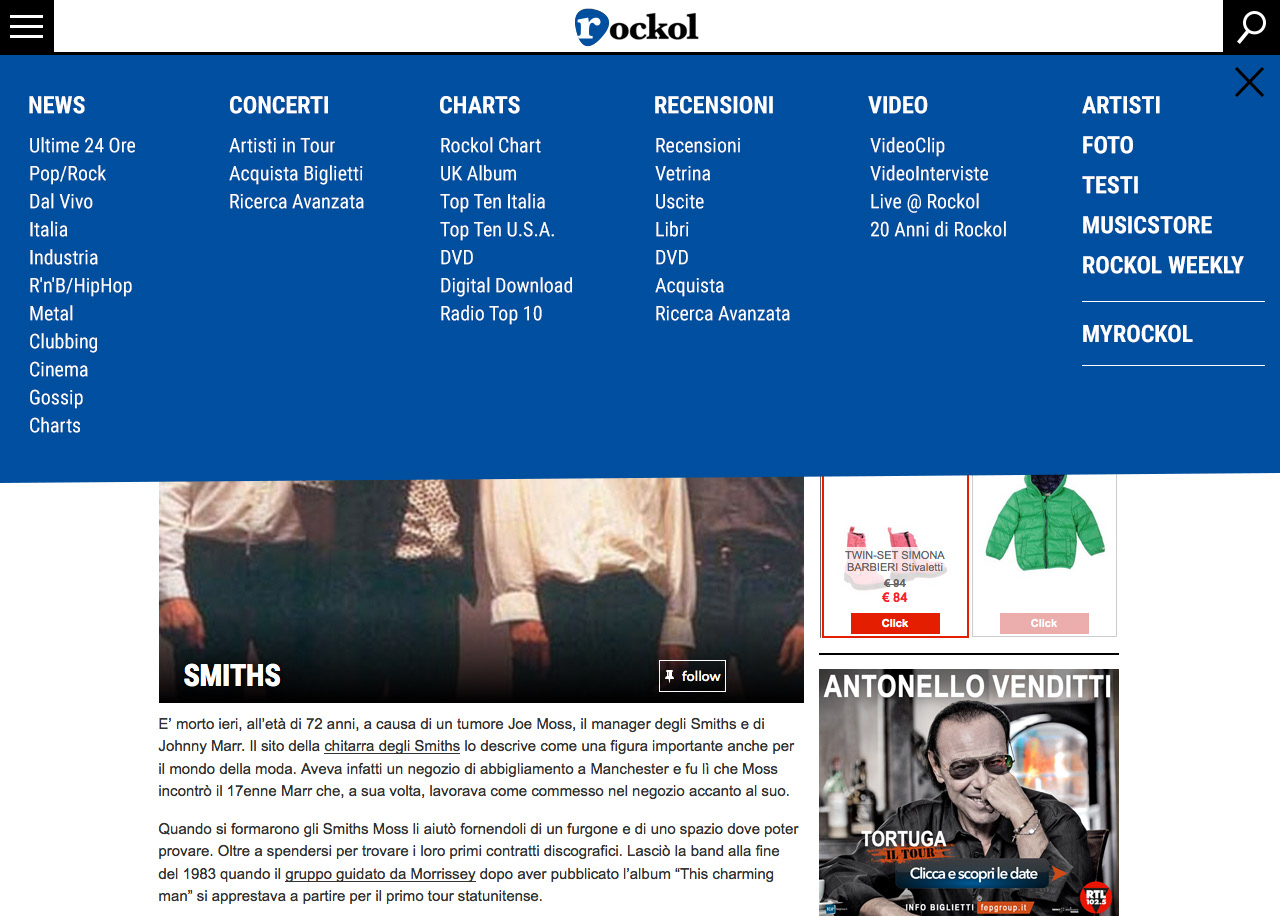
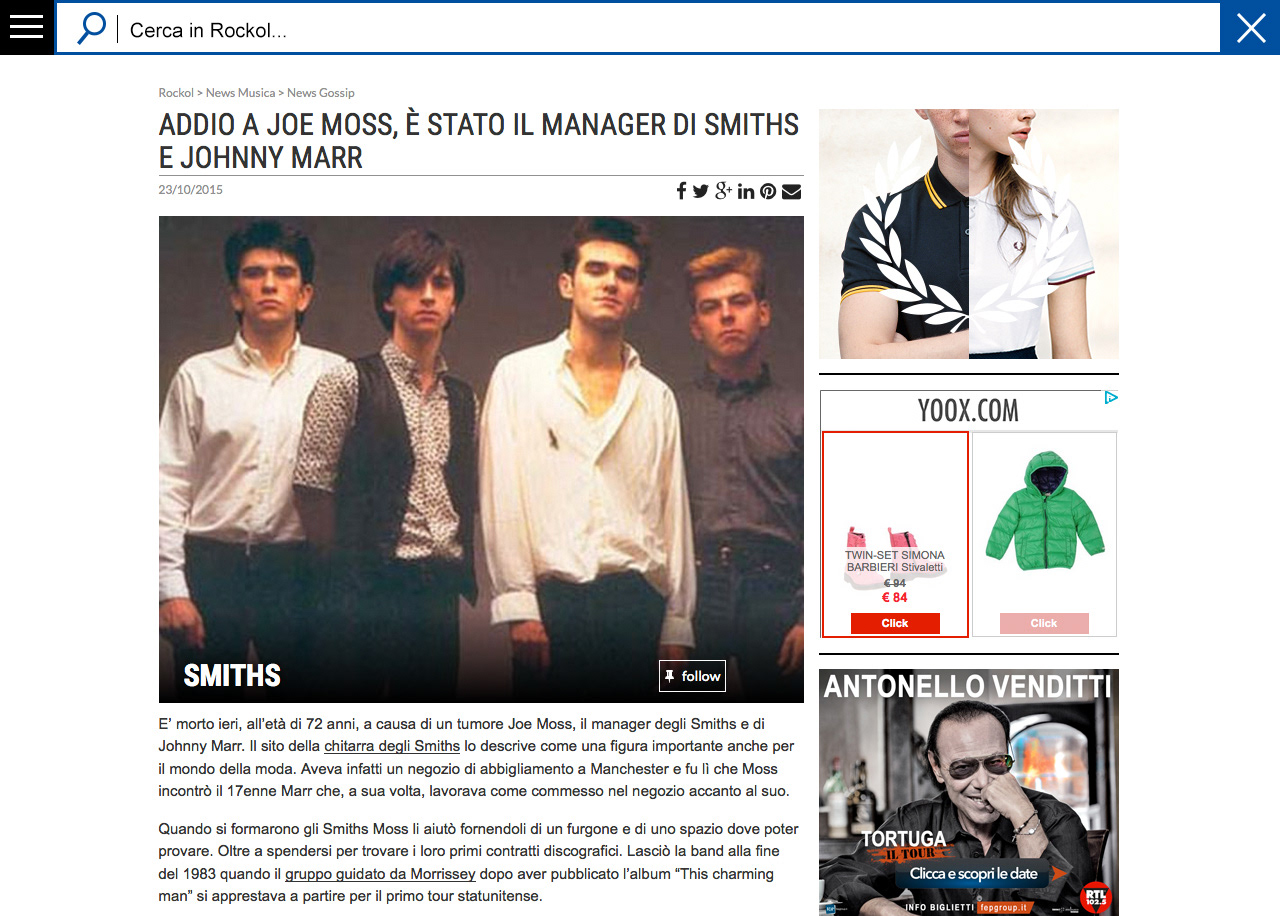
CONTESTO: Il magazine musicale italo-inglese decide di impegnarsi in alcuni studi per aumentare il traffico e perfezionare la nuova interfaccia rilasciata sulle pagine-vetrina Home Page e Home di Categoria.
INGAGGIO: Per il progetto ho condotto test qualitativi con una selezione di fruitori di musica in formato digitale e interessati alle notizie del settore.
Individuati i brand per il benchmark e i pattern di riferimento, si è deciso di intervenire sul
design del menu principale e delle pagine didettaglio, verificando poi le ipotesi elaborate
attraverso alcuni split test.
ATTIVITÀ: Interviste preliminari, user journey | Benchmark (usability e design) | Design per Split test.
INGAGGIO: Per il progetto ho condotto test qualitativi con una selezione di fruitori di musica in formato digitale e interessati alle notizie del settore.
Individuati i brand per il benchmark e i pattern di riferimento, si è deciso di intervenire sul
design del menu principale e delle pagine didettaglio, verificando poi le ipotesi elaborate
attraverso alcuni split test.
ATTIVITÀ: Interviste preliminari, user journey | Benchmark (usability e design) | Design per Split test.
Website: www.rockol.com
Scheda progetto: tinyurl.com/y74ho8kn
Scheda progetto: tinyurl.com/y74ho8kn





sopra: uno dei pattern testati per la navigazione e la ricerca del magazine
ANOBII MOBILE APP
App / pubblicata nel 2016
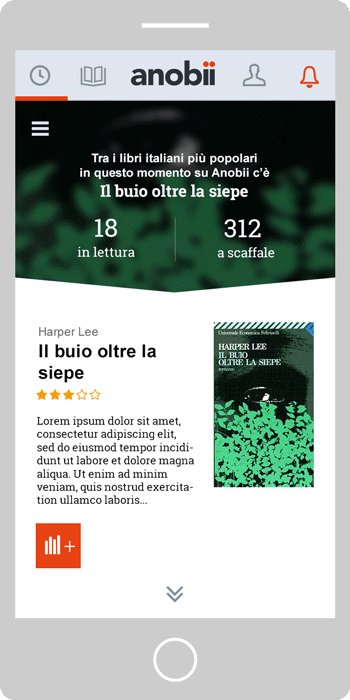
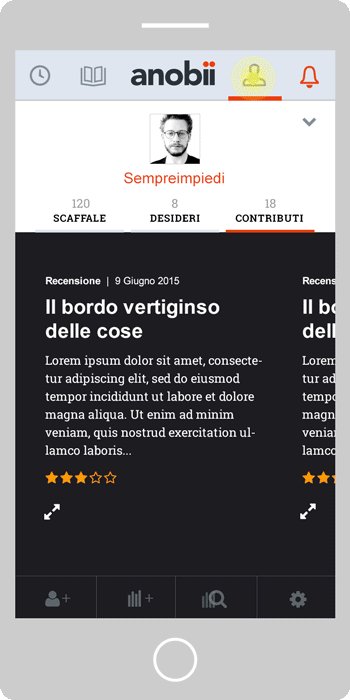
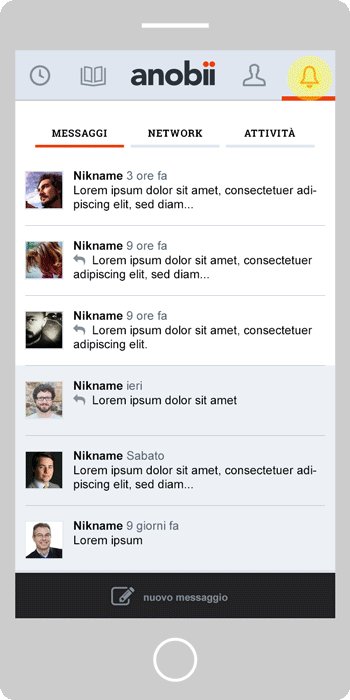
CONTESTO: Anobii è una community di milioni di lettori nella quale gli appassionati di libri
possono entrare in contatto con altri lettori, seguire cosa fanno, pubblicare recensioni e
valutazioni dei libri, partecipare a migliaia di gruppi di discussione, vedere e contribuire a
formare le classifiche. La realizzazione di una App dedicata fu il primo intervento in un piano di revisione del servizio, fermo ai primi anni della rivoluzione Social.
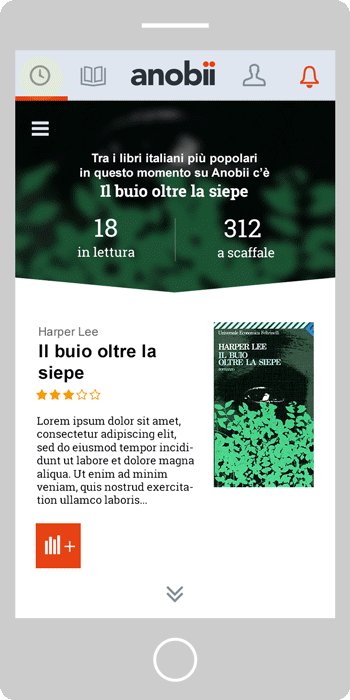
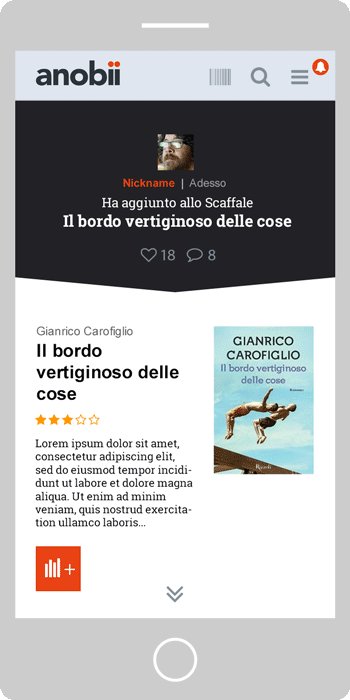
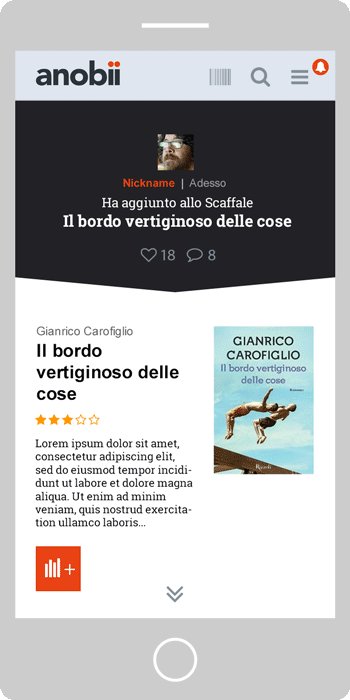
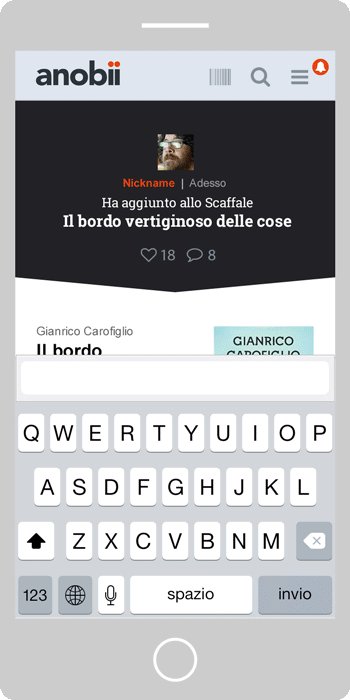
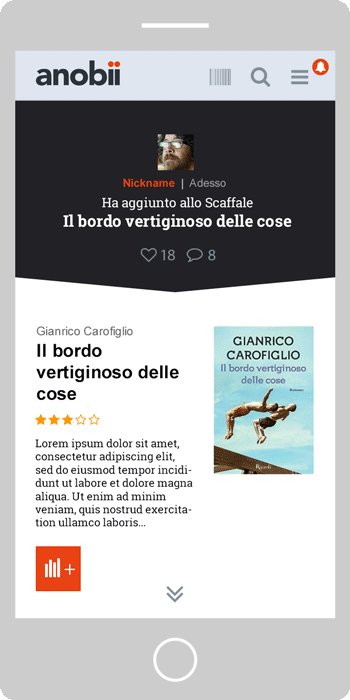
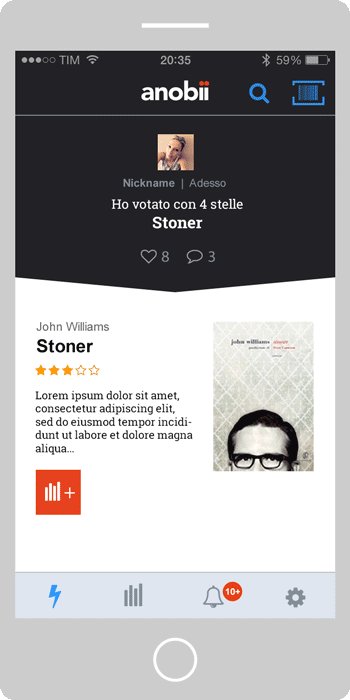
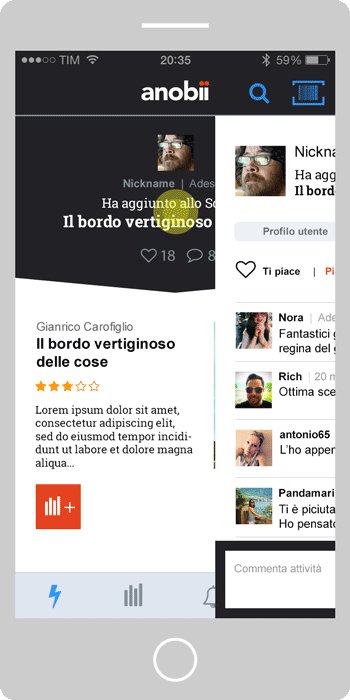
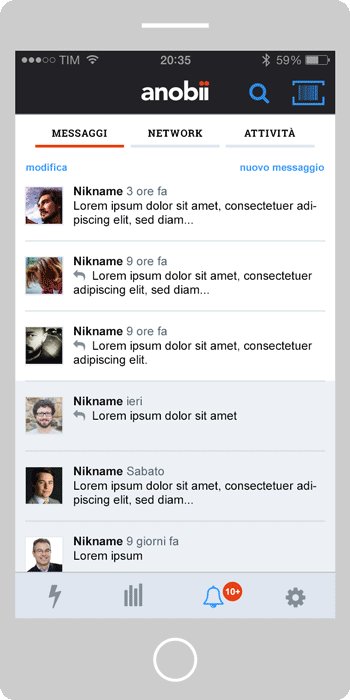
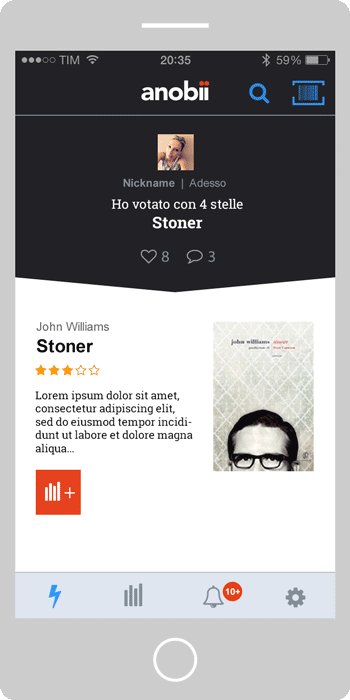
INGAGGIO: Progettazione dell’App, un feed reader con aggiunta di funzioni per la gestione del proprio profilo di lettore.
ATTIVITÀ: Mokup e prototipazione | Design | Debug test.
Scheda Progetto: tinyurl.com/yadngzwn
App / pubblicata nel 2016
CONTESTO: Anobii è una community di milioni di lettori nella quale gli appassionati di libri
possono entrare in contatto con altri lettori, seguire cosa fanno, pubblicare recensioni e
valutazioni dei libri, partecipare a migliaia di gruppi di discussione, vedere e contribuire a
formare le classifiche. La realizzazione di una App dedicata fu il primo intervento in un piano di revisione del servizio, fermo ai primi anni della rivoluzione Social.
INGAGGIO: Progettazione dell’App, un feed reader con aggiunta di funzioni per la gestione del proprio profilo di lettore.
ATTIVITÀ: Mokup e prototipazione | Design | Debug test.
Scheda Progetto: tinyurl.com/yadngzwn



sopra: esempio dei 3 prototipi sviluppati per Anobii Mobile App
SOCIAL FOOD APP
App / concept 2016-17
CONTESTO: Il committente di questa App ha diverse connessioni con l’universo della ristorazione e, sulla base di un’idea innovativa, vuole sviluppare un Social Food Network.
INGAGGIO: In connessione remota, faccio parte di un gruppo di lavoro indipendente che
discute, progetta e realizza una prima versionef unzionante dell’App, in attesa di finanziamenti per l’implementazione della base dati necessaria al rilascio del prodotto.
ATTIVITÀ: Partecipazione a ricerca e benchmark per validazione idea di prodotto | Progettazione prodotto e wireframe | Prototipazione, mokup | Design e Guideline.
App / concept 2016-17
CONTESTO: Il committente di questa App ha diverse connessioni con l’universo della ristorazione e, sulla base di un’idea innovativa, vuole sviluppare un Social Food Network.
INGAGGIO: In connessione remota, faccio parte di un gruppo di lavoro indipendente che
discute, progetta e realizza una prima versionef unzionante dell’App, in attesa di finanziamenti per l’implementazione della base dati necessaria al rilascio del prodotto.
ATTIVITÀ: Partecipazione a ricerca e benchmark per validazione idea di prodotto | Progettazione prodotto e wireframe | Prototipazione, mokup | Design e Guideline.
sopra: Prototipazione UX con Adobe Indesign XD
ANOBII.COM
TOGETHER WE FIND BETTER BOOKS
Website / online da Luglio 2017
CONTESTO: Anobii è il Social Network internazionale dedicato alla lettura attivo da oltre10 anni. La sua nuova versione BETA è online da Luglio 2017. Gli obiettivi della progettazione, oltre ad aggiornare l’experience social e rivedere l’interfaccia per adattarne la fruizione multi device, sono quelli di amplificare l’esposizione dei contenuti, potenziare la navigazione e facilitare la scoperta del network.
INGAGGIO: Faccio parte di un piccolo gruppodi lavoro, supportato da figure di esperti nel settore libri e del network Anobii, che affronta il miglioramento del servizio in termini di redesign dell’architettura informativa e dell’interfaccia utente. Fornitori esterni si occupano dell’implementazione.
ATTIVITÀ: Analisi e ricerca per il design | Sitemap e RIorganizzazione dei contenuti | Responsive Design | Beta ux testing | Personas e User Journey.
Website: www.anobii.com
Scheda progetto: tinyurl.com/y8ef24fd
Scheda progetto: tinyurl.com/y8ef24fd
sopra: board di template disegnati per Anobii.com
E-LEARNING PIATTAFORMA WEB FRONT-END
Web 2016
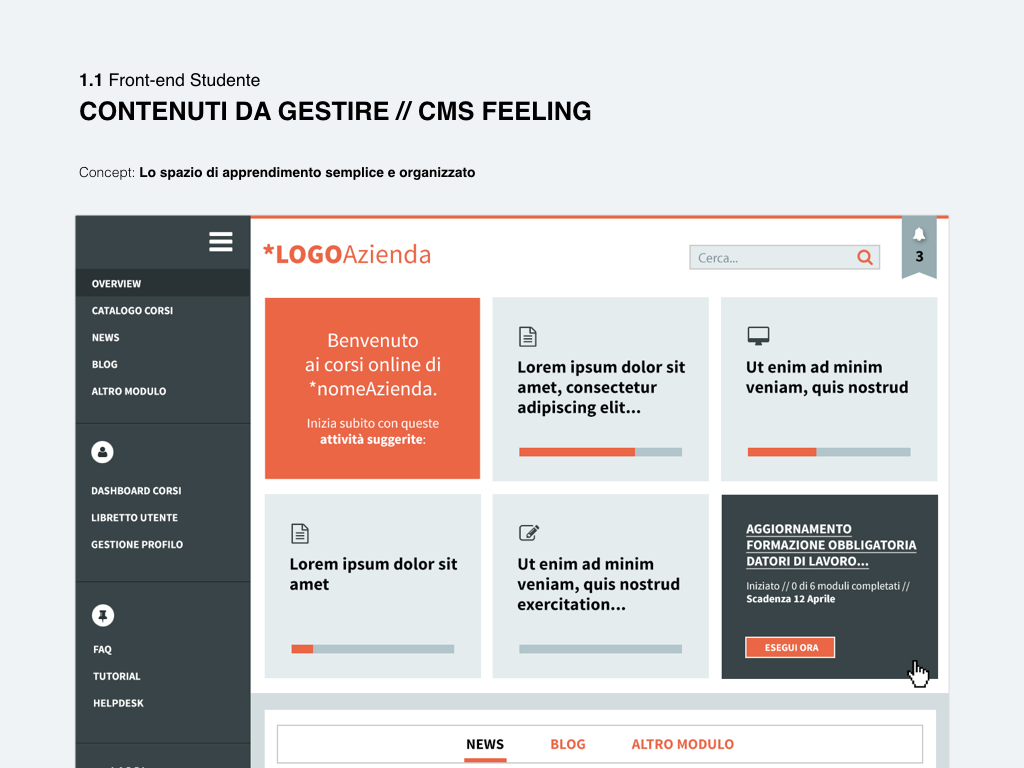
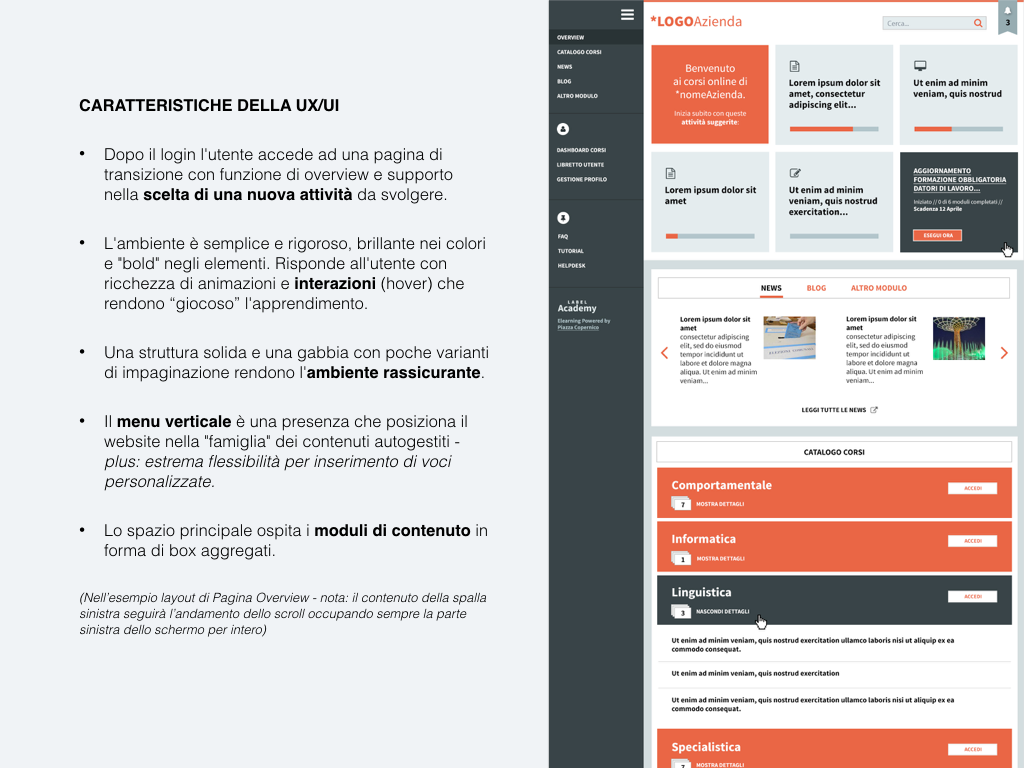
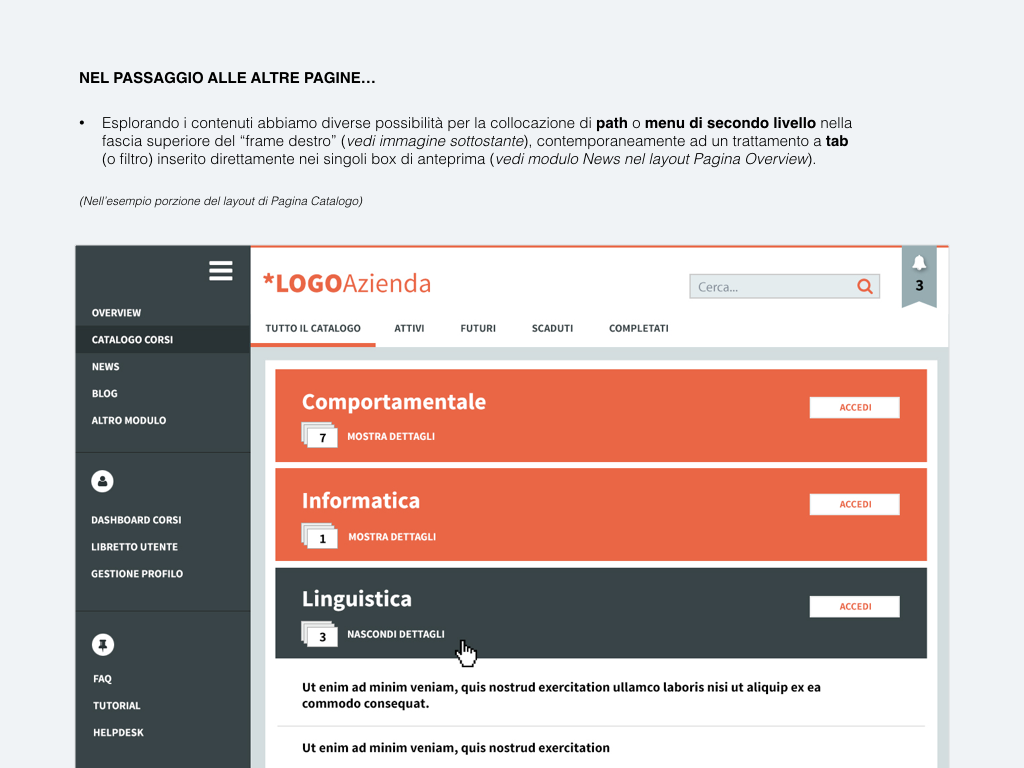
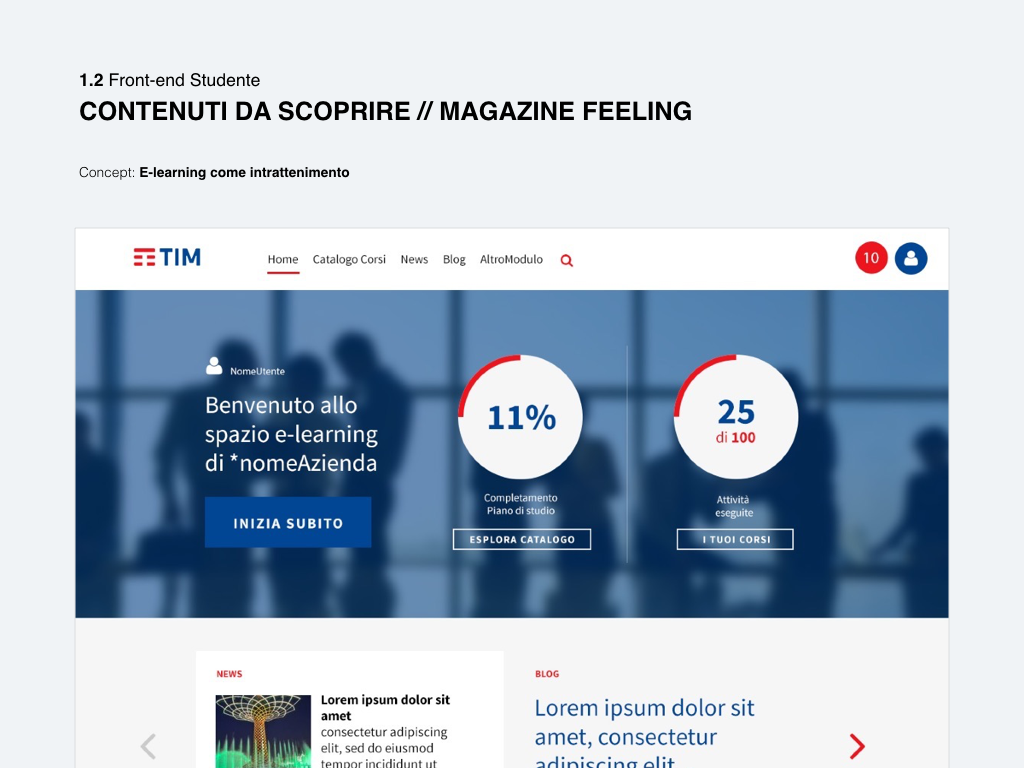
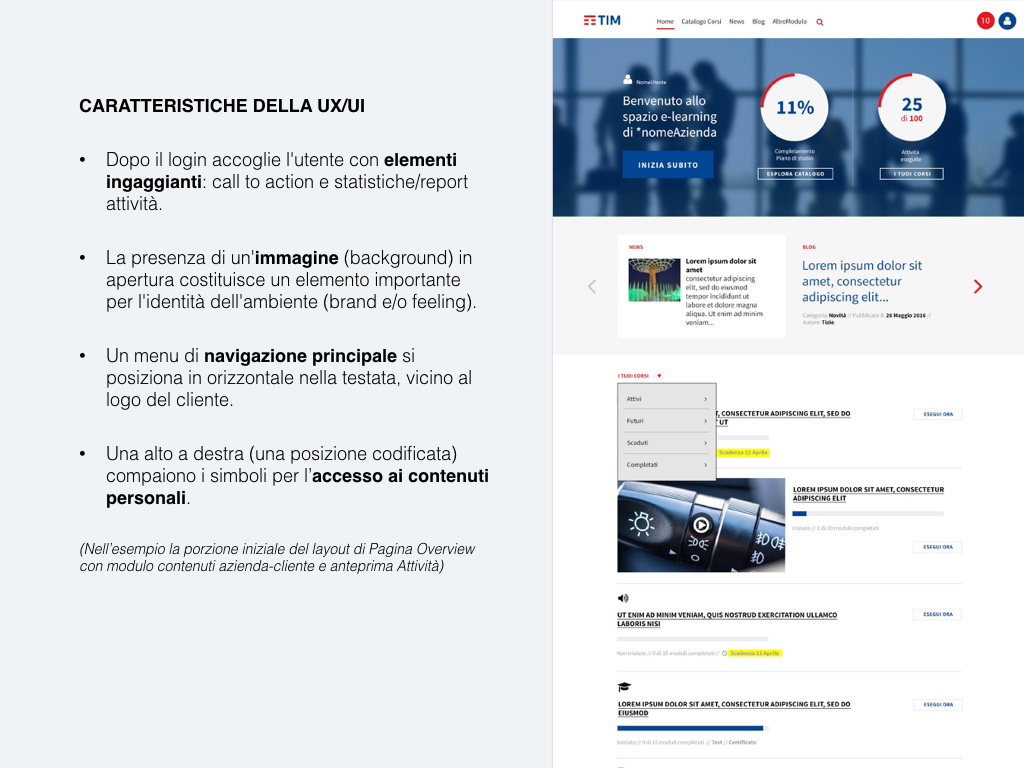
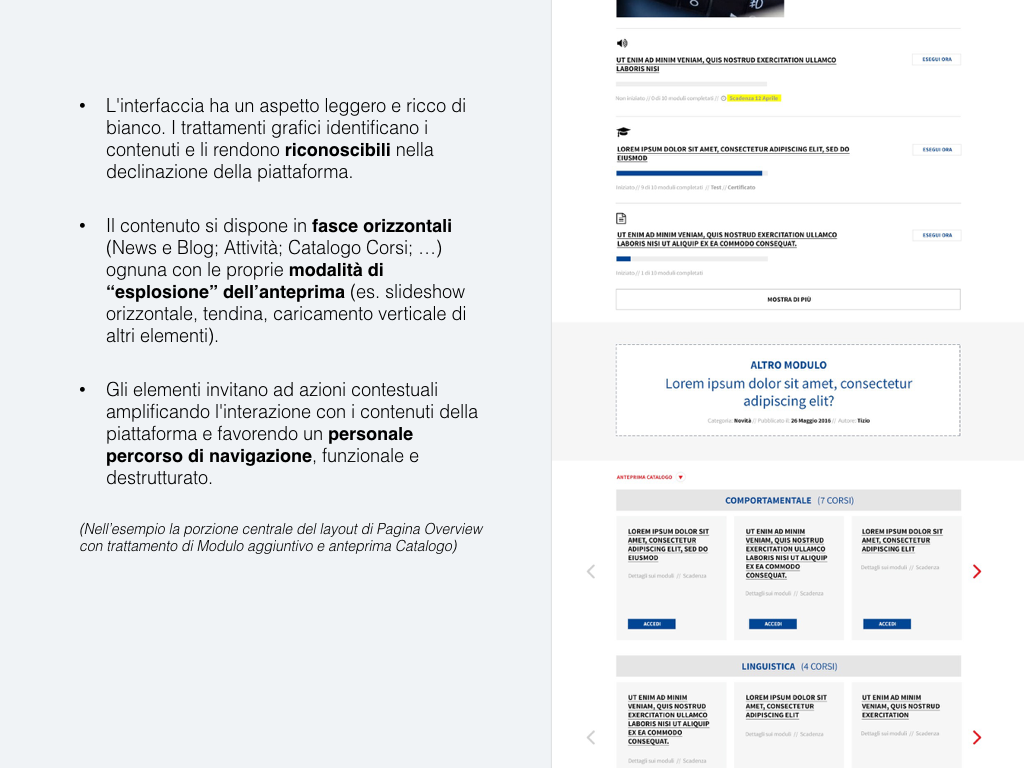
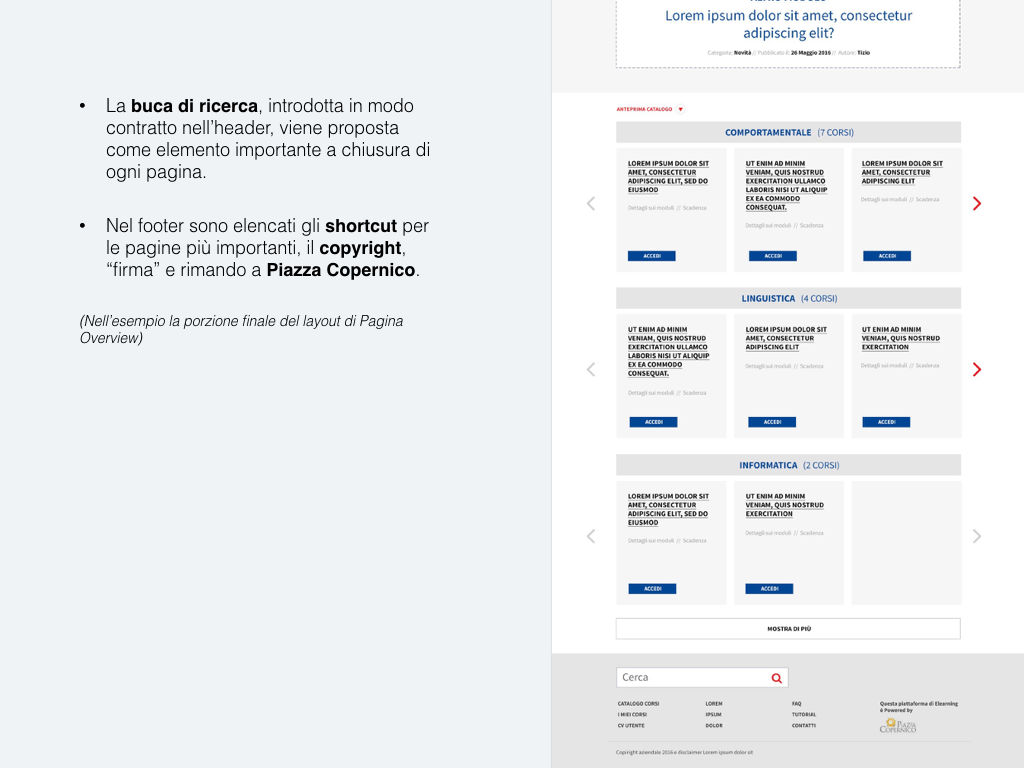
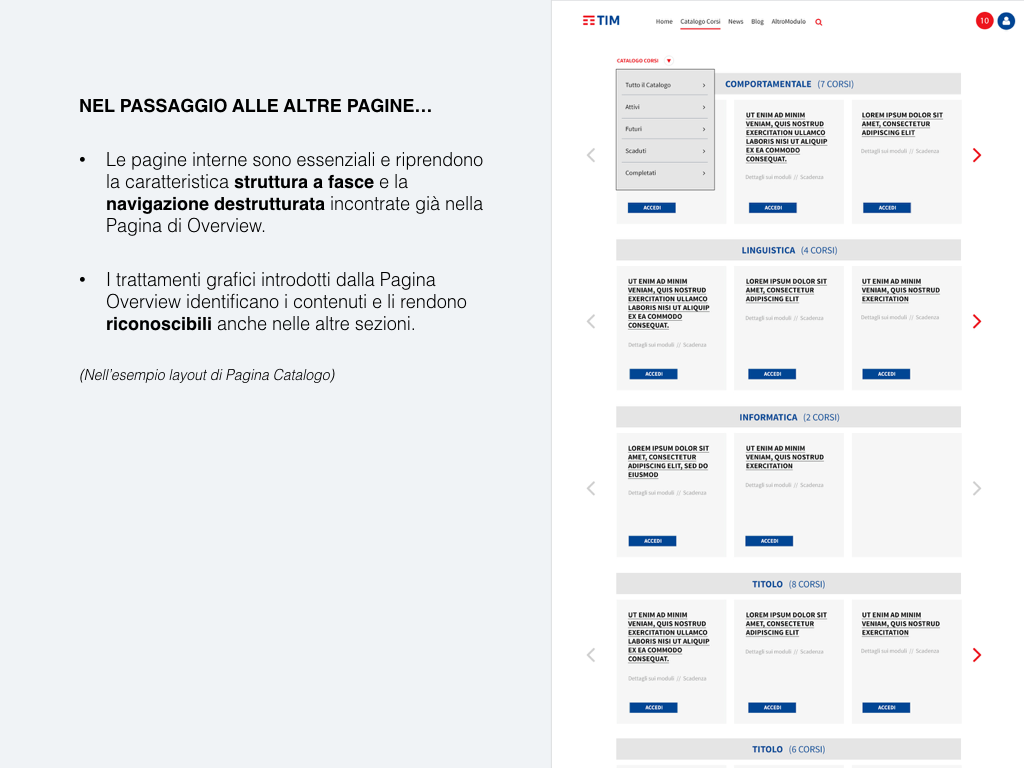
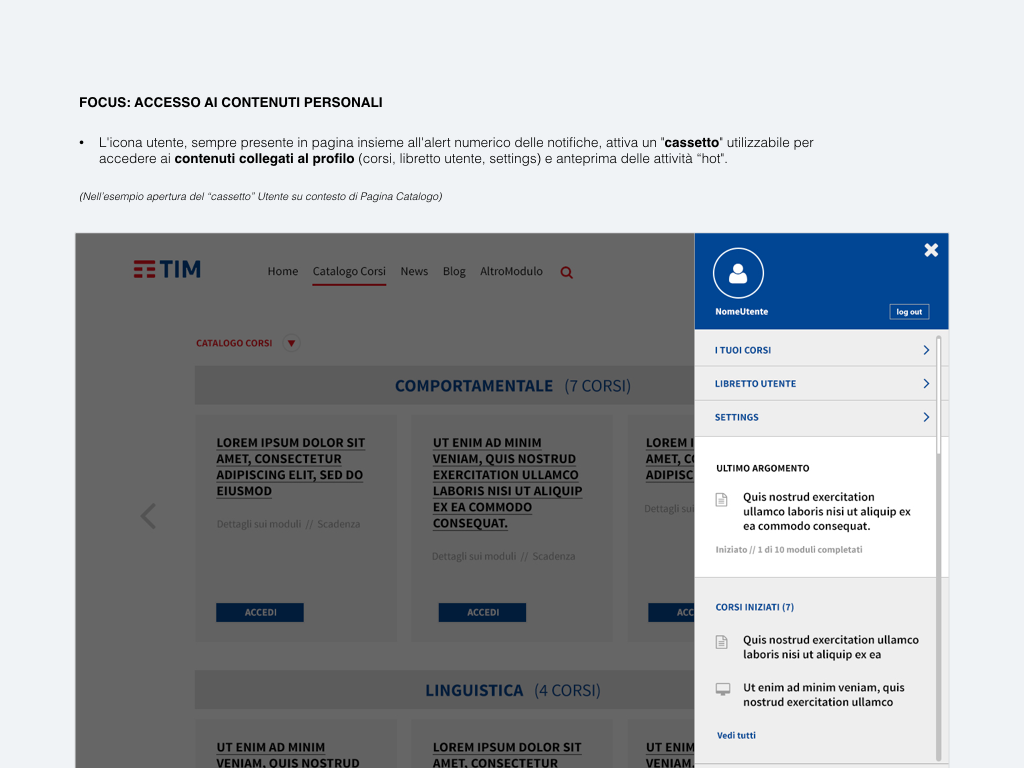
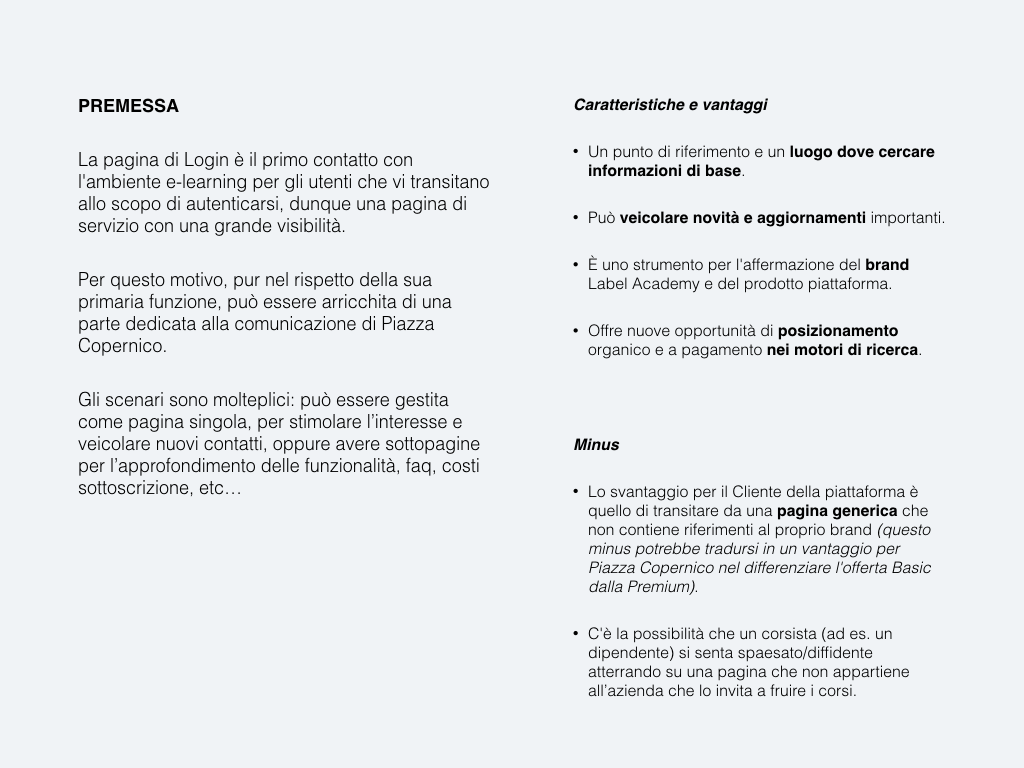
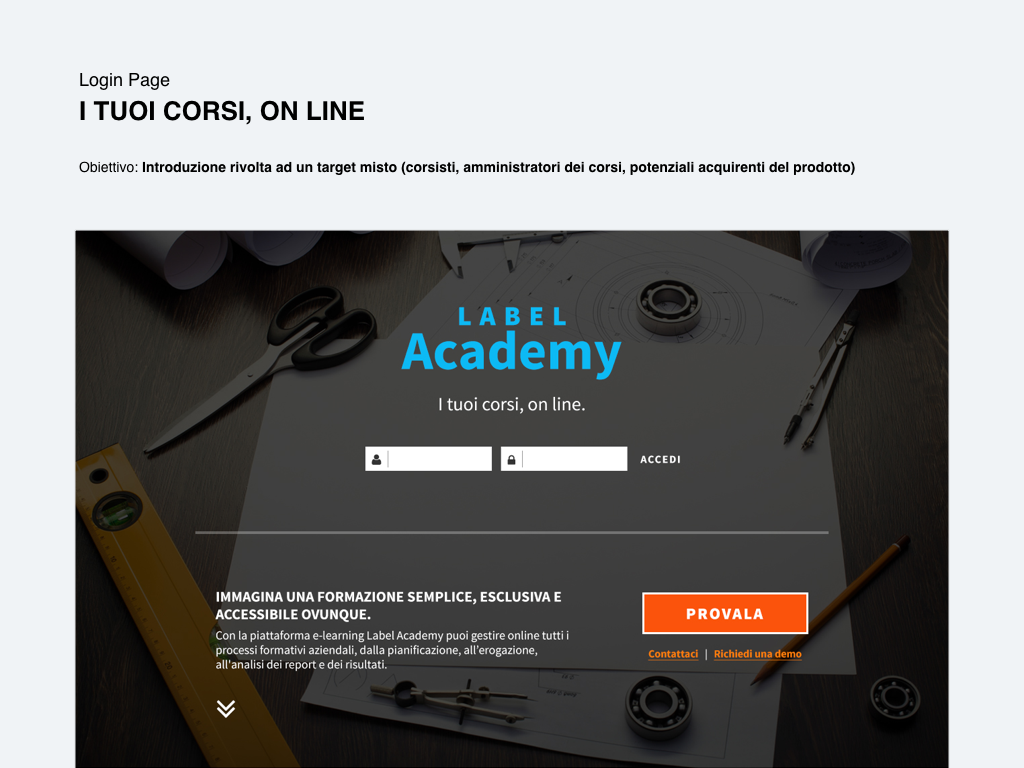
CONTESTO: Il committente è sviluppatore proprietario di una piattaforma e-learning dedicata alle aziende. Vuole lanciare sul mercato un nuovo prodotto dall’experience più coinvolgente e personalizzabile, dedicato ad utenti finali (i frequentatori dei corsi) con un knowhow tecnologico medio-basso.
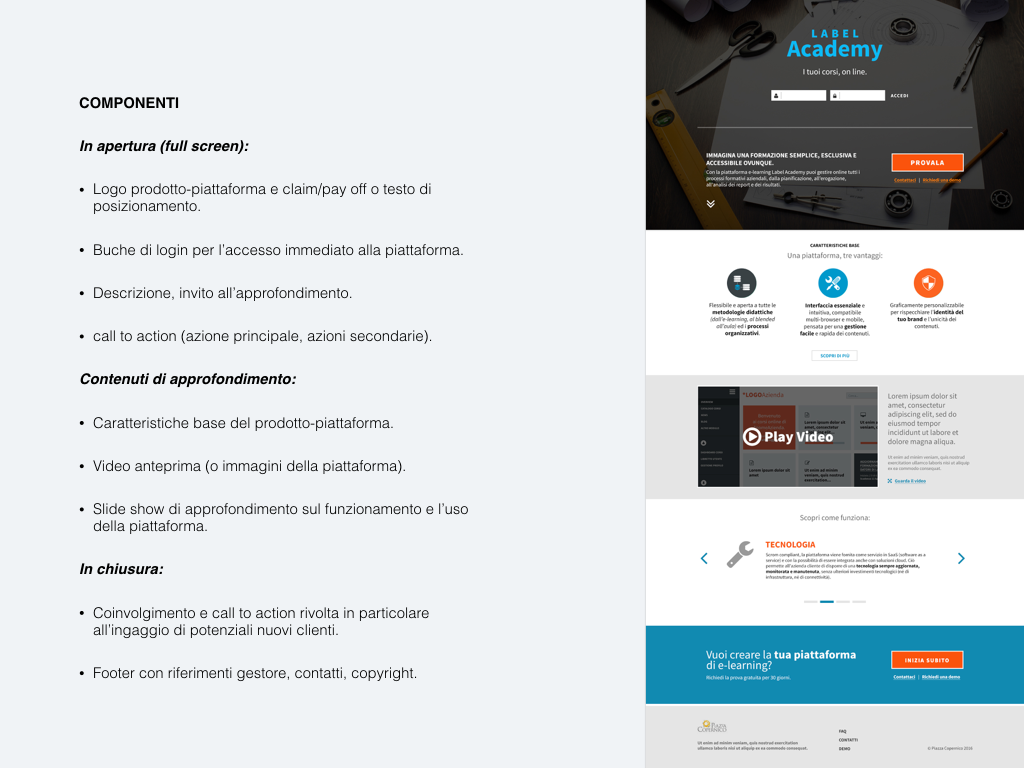
INGAGGIO: Mi occupo del concept della nuova interfaccia e del disegno dei templates principali che devono rispettare i vincoli dell’architettura informativa della piattaforma.
ATTIVITÀ: Benchmark (design) | Concept | Design e Guideline.
Web 2016
CONTESTO: Il committente è sviluppatore proprietario di una piattaforma e-learning dedicata alle aziende. Vuole lanciare sul mercato un nuovo prodotto dall’experience più coinvolgente e personalizzabile, dedicato ad utenti finali (i frequentatori dei corsi) con un knowhow tecnologico medio-basso.
INGAGGIO: Mi occupo del concept della nuova interfaccia e del disegno dei templates principali che devono rispettare i vincoli dell’architettura informativa della piattaforma.
ATTIVITÀ: Benchmark (design) | Concept | Design e Guideline.















Sopra: estratti dalla documentazione di descrizione della progettazione
LA SCUOLA DI CUCINA DI SALE&PEPE
Website/ online da Dicembre 2015
CONTESTO: Nasce, nel cuore di Milano, la Scuola di Cucina di Sale&Pepe, l’elegante mensile di cucina. Il nuovo website è il luogo dove scoprire la scuola, tenersi informati del calendario corsi e acquistare o regalare lezioni di cucina.
INGAGGIO: Il progetto consiste nella progettazione di un front-end dedicato alle notizie
relative alle lezioni, il processo di acquisto/iscrizione ai corsi e la generazione di email
post-acquisto.
ATTIVITÀ: Organizzazione dei contenuti, architettura | Responsive website Design |
Benchmark e design del processo d’acquisto | Messaggi generati post sail.
Website: www.scuoladicucina.it
Scheda progetto: tinyurl.com/y7fq5rcb
INGAGGIO: Il progetto consiste nella progettazione di un front-end dedicato alle notizie
relative alle lezioni, il processo di acquisto/iscrizione ai corsi e la generazione di email
post-acquisto.
ATTIVITÀ: Organizzazione dei contenuti, architettura | Responsive website Design |
Benchmark e design del processo d’acquisto | Messaggi generati post sail.
Website: www.scuoladicucina.it
Scheda progetto: tinyurl.com/y7fq5rcb
sopra: board di template responsive disegnati per la Scuola di Cucina di Sale&Pepe
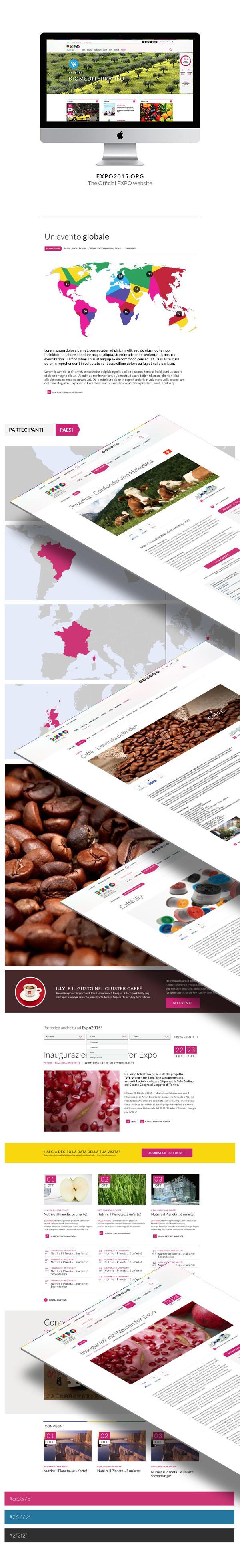
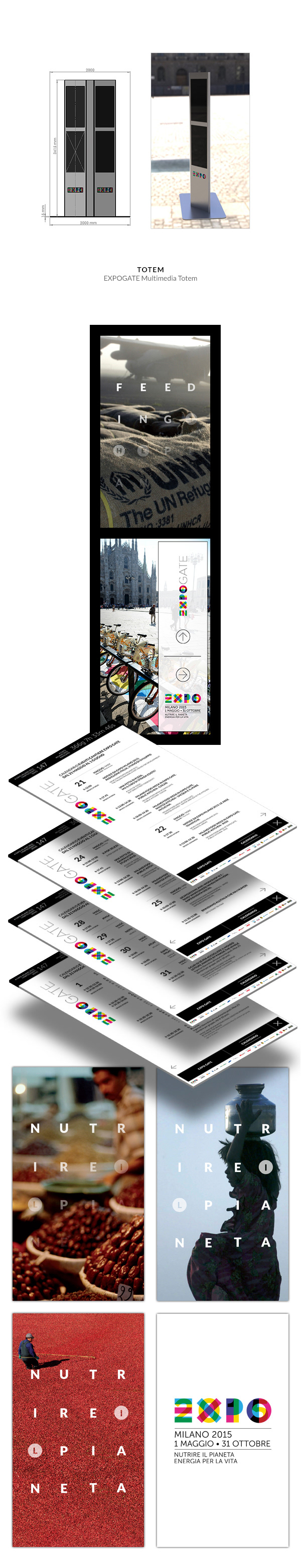
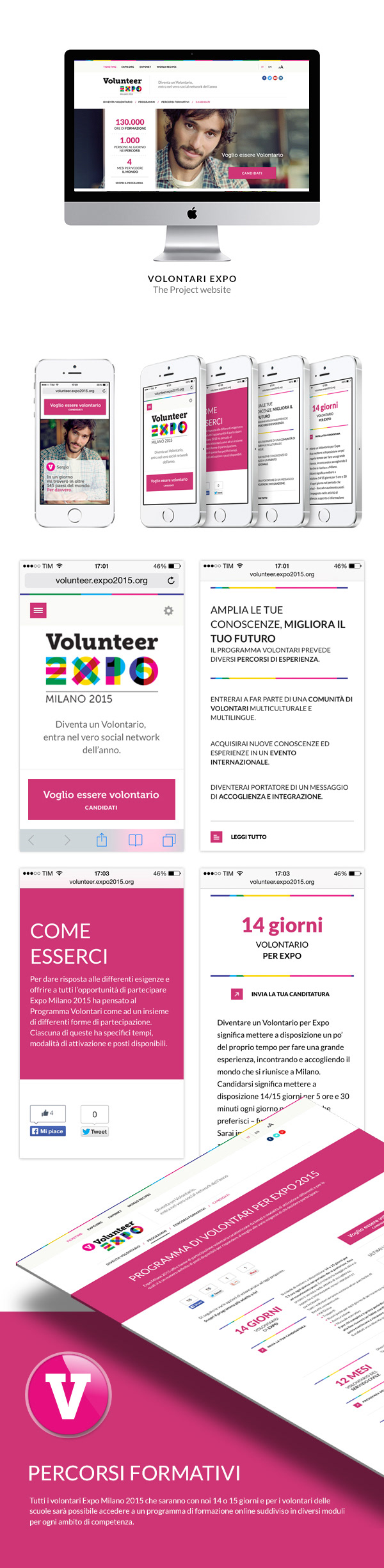
EXPOMILANO2015
Digital / 2014
Nel 2014 ho partecipato in qualità di Creative Designer al Team incaricato della definizione dell’immagine digitale della fiera internazionale EXPO. L’edizione 2015, tenutasi a Milano, è stata dedicata al Food.
Scheda Progetto: tinyurl.com/y87jjstp
Scheda progetto: tinyurl.com/ycogxwe5
Scheda progetto: tinyurl.com/y9bar4wa
Scheda progetto: tinyurl.com/ycogxwe5
Scheda progetto: tinyurl.com/y9bar4wa



sopra: mix board di materiali disegnati per EXPO2015
-------------
Per altri progetti consultare www.behance.net/silbox
Per altri progetti consultare www.behance.net/silbox









